如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我获取问群里的大神!!!
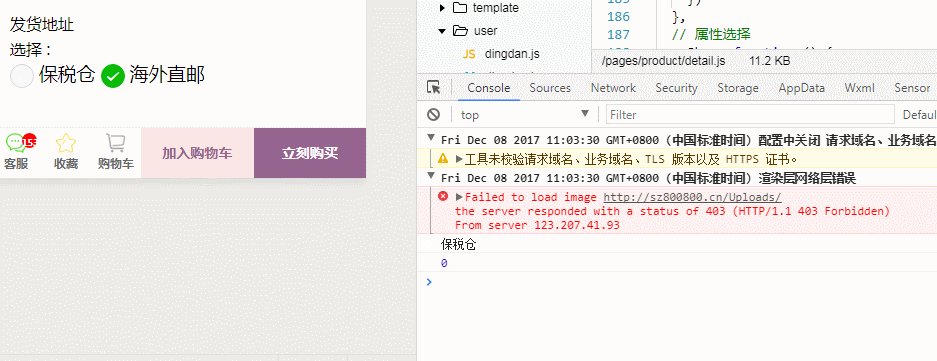
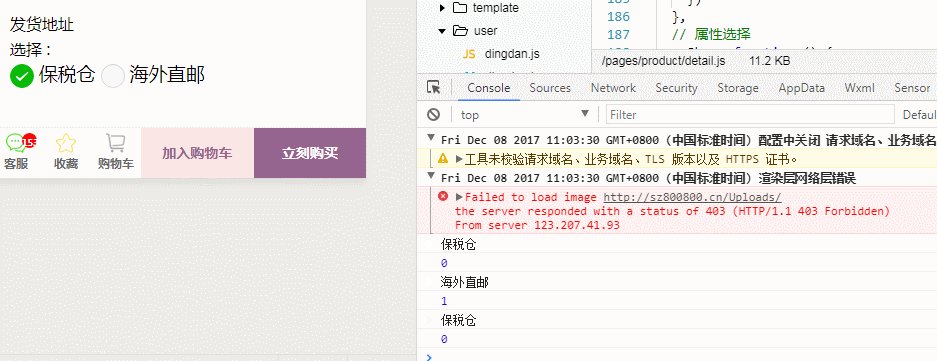
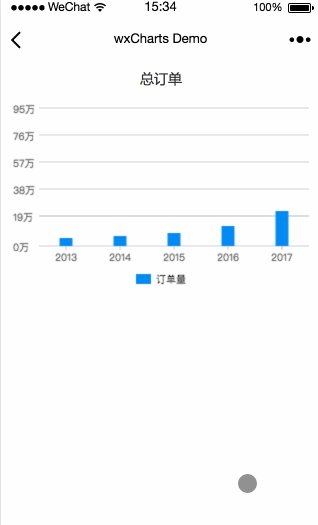
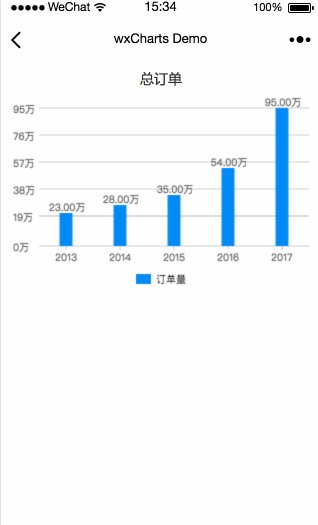
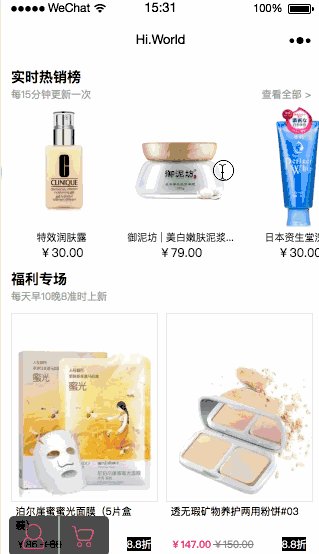
效果图
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{k7}}" wx:key="index">
<radio value="{{item.arr_guige02}}" bindtap='radio' data-id="{{item.guige_key02}}" checked="{{item.checked}}"/>{{item.arr_guige02}}
</label>
</radio-group>
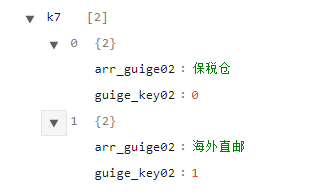
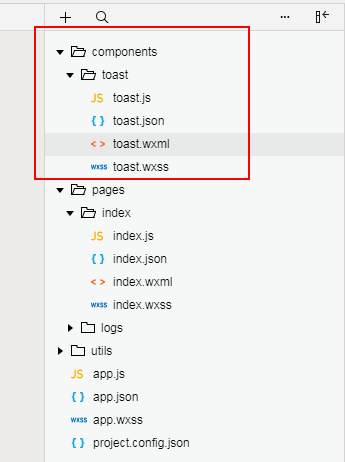
--- > >> k7的数据
这里我的需求是要用户选择的单选框的value可以它的id,所有用了两个事件
radioChange 是单选框选中事件,用于获取选中的单选框的value
radio 是点击事件,用于获取点击的该组件的id
下面是js代码:// 获取该组件的id
radio:function(e){
this.setData({
guige_key02: e.currentTarget.dataset.id
})
console.log(e.currentTarget.dataset.id)
},
// 发货地址选择,获取用户选择的单选框的值
radioChange: function (e) {
this.setData({
arr_guige02: e.detail.value
})
console.log(e.detail.value)
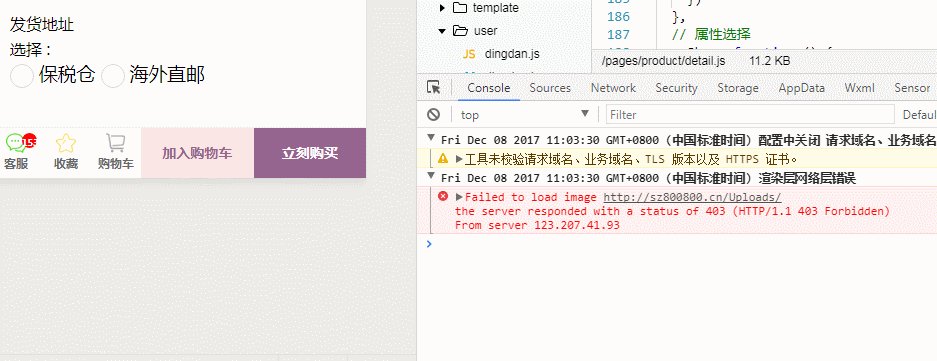
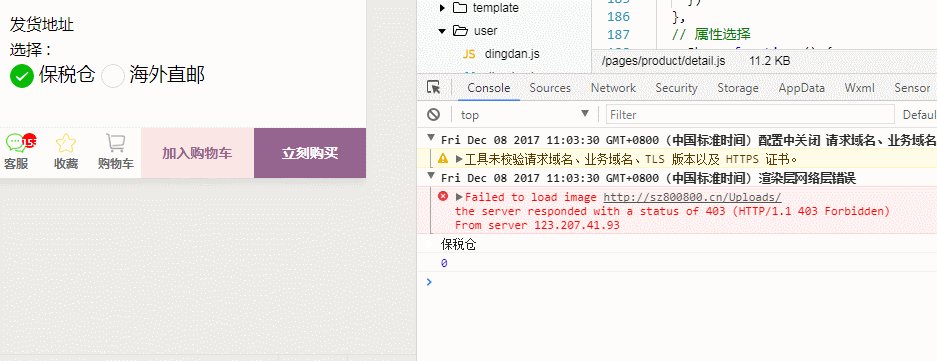
},下面的操作也Log出来的GIF图: 这里可以看到,当我选择单选框其中一个的时候,会打印出来它的id和value,是不是很简单?
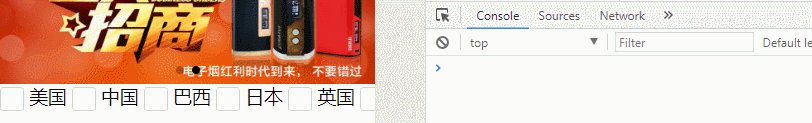
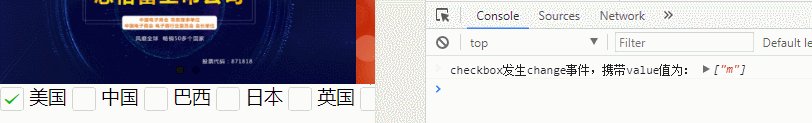
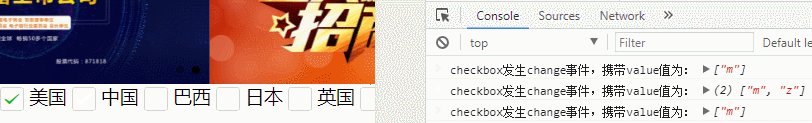
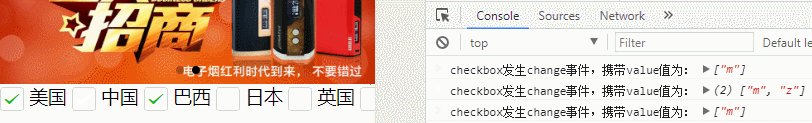
多选框:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
Page({
data: {
items: [
{ name: 'USA',value: '美国' },
{ name: 'CHN',value: '中国',checked: 'true' },
{ name: 'BRA',value: '巴西' },
{ name: 'JPN',value: '日本' },
{ name: 'ENG',value: '英国' },
{ name: 'TUR',value: '法国' },
]
},
checkboxChange: function (e) {
console.log('checkbox发生change事件,携带value值为:',e.detail.value)
}
})